Feature flags are crucial in modern software development, allowing teams to safely deploy and test new features. However, the absence of standardization has resulted in fragmentation and vendor lock-in. OpenFeature addresses this by offering an open specification for feature flagging, set to transform how developers manage and implement feature flags across various projects.
Understanding feature flags
In the fast-paced world of software development, getting features out quickly is key. But here’s the problem: releasing a new feature to everyone at once can be risky. What if there’s a bug? What if it impacts performance? Rolling back changes in a traditional deployment can be a time-consuming, complex process, often leading to downtime and frustrated users.
That’s where feature flags come in. They act like a control panel for your code, allowing you to turn features on or off without deploying new code. Instead of pushing a new feature to all users at once, you can gradually release it to specific groups, test it in real-world conditions, and easily disable it if issues arise. This means you can experiment safely, roll out features at your own pace, and quickly fix problems without needing a full redeployment.
Here’s how the feature flags work: Picture a basic “if-else” statement:
if (featureFlagEnabled) {
// New feature code
} else {
// Old feature code
}
When featureFlagEnabled is true, the new feature is activated; otherwise, the old behavior remains. The real advantage is the ability to toggle featureFlagEnabled dynamically via a centralized management system, allowing for flexible and controlled deployments.
Feature flags come with some solid advantages:
- Gradual Rollouts: Release features to a small user group first to test and gather feedback before a full launch.
- A/B Testing: Experiment with different feature versions to determine the best-performing option.
- Canary Releases: Gradually introduce new features to a subset of users to identify issues early.
- Emergency Killswitches: Quickly disable problematic features without rolling back the entire deployment.
- Continuous Delivery: Deploy code frequently and safely by keeping features hidden behind flags, allowing for regular updates without exposing unfinished work.
Challenges of Managing Feature Flags
As the number of feature flags grows, managing them can become challenging. Without standardization, teams often face:
- Inconsistent Implementation: Different parts of the application may use feature flags in varied ways, causing confusion and potential conflicts.
- Tracking and Cleanup Issues: Managing and removing obsolete flags can be difficult, leading to clutter and technical debt.
- Increased Complexity: Integrating with multiple tools or switching providers can become more complex without a consistent approach.
OpenFeature provides a unified framework for feature flag management, addressing these challenges and simplifying implementation and maintenance.
What is OpenFeature and Why It Matters
OpenFeature is an open specification that standardizes feature flagging across various tools and platforms. It offers a vendor-neutral API compatible with diverse feature flag management systems—be they open-source, commercial, self-hosted, or cloud-based.
As a vendor-agnostic and community-driven specification, OpenFeature provides several benefits:
- Promotes Standardization: Reduces complexity by providing a common interface for managing feature flags across different tools.
- Enhances Portability: Allows developers to switch between feature flag providers without rewriting code.
- Fosters Innovation: Encourages community contributions and the development of new tools and integrations.
- Simplifies Adoption: Offers a consistent API, making it easier for teams to integrate feature flagging into their processes.
OpenFeature vs. Other Feature Flagging Solutions
- Standardization: OpenFeature provides a consistent, standardized API, unlike proprietary systems with fragmented implementations.
- Vendor-Agnostic: It allows easy integration with various flag management providers without vendor lock-in, unlike some solutions that restrict you to specific tools.
- Community Support: OpenFeature benefits from ongoing contributions and improvements from the community, offering broader support compared to less community-driven solutions.
- Flexibility: It offers greater flexibility for integrating and switching between different systems, whereas other solutions may be less adaptable.
How OpenFeature Works: Core Concepts and Architecture
OpenFeature's architecture is built around several key components that work together to provide a flexible and powerful feature flagging system:
OpenFeature SDK
- The SDK is the central piece of OpenFeature, providing a consistent API for your application to interact with.
- The SDK abstracts away the details of how feature flags are stored and evaluated, allowing you to work with different flag management systems without changing your code.
- OpenFeature provides SDKs for various programming languages, ensuring that developers can use feature flags consistently across different parts of their application stack. Some of the supported languages include:
- Java
- JavaScript/TypeScript
- Go
- Python
- .NET
- Example: You're building a shopping platform and want to gradually roll out a new "Recommended Products" feature.
import { OpenFeature } from '@openfeature/js-sdk';
const openFeature = new OpenFeature();
const isEnabled = openFeature.getBooleanValue('recommended-products', false);
if (isEnabled) {
// Display recommended products
} else {
// Fallback to default view
}
Explanation: Here, the SDK provides the getBooleanValue method to check whether the "recommended-products" feature flag is enabled. The SDK handles the underlying complexity, so you don’t need to know which feature flag management tool is being used.
Provider
- In OpenFeature, a Provider is a crucial component responsible for evaluating feature flags.
- It acts as an intermediary between the OpenFeature SDK and the underlying feature flag management system. This abstraction allows the SDK to query and manage feature flags without delving into the specifics of how they are stored or managed.
- Example: You might want to switch from using an open-source tool like
Flagsmithto a commercial service likeLaunchDarklywithout changing your application code.
import { OpenFeature } from '@openfeature/js-sdk';
import { LaunchDarklyProvider } from '@openfeature/launchdarkly-provider';
const launchDarklyProvider = new LaunchDarklyProvider();
OpenFeature.setProvider(launchDarklyProvider);
const isEnabled = OpenFeature.getClient().getBooleanValue('recommended-products', false);
Evaluation API
This is the interface you use to request feature flag evaluations.
The Evaluation API allows you to check the status of a flag, and it’s through this API that your application interacts with the SDK to determine which features should be active.

Working of Evaluation API Example: You want to evaluate different types of feature flags—boolean, string, and number.
const client = OpenFeature.getClient();
// Boolean flag
const showBanner = client.getBooleanValue('show-banner', false);
// String flag
const theme = client.getStringValue('theme-color', 'default');
// Number flag
const discountRate = client.getNumberValue('discount-rate', 0);
Explanation: The Evaluation API (getBooleanValue, getStringValue, getNumberValue) allows you to request different types of flag values based on the feature flag type. The API is consistent, so you can evaluate different flags with the same approach.
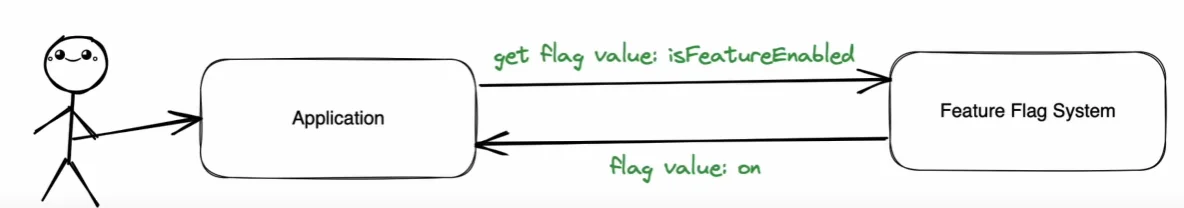
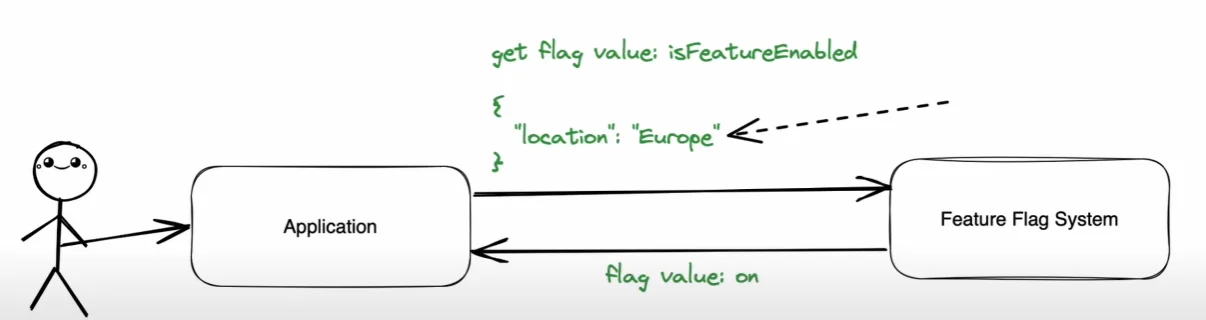
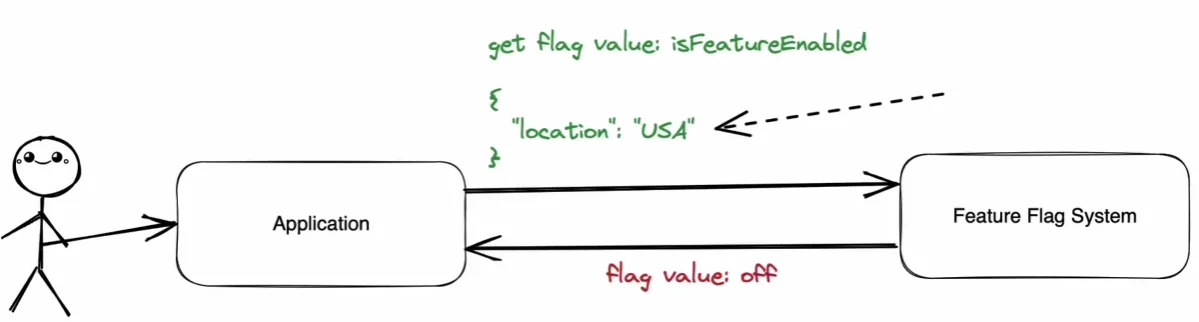
Evaluation Context
- The Evaluation Context carries relevant data (such as user information, environment details, etc.) that may affect how a feature flag is evaluated.
- This context ensures that flag evaluations are accurate and can be customized based on dynamic conditions.


Example: You want to show a new feature only to users in a specific region (e.g., Europe).
const client = OpenFeature.getClient(); const context = { userLocation: 'Europe', userId: 'user-123' }; client.setEvaluationContext(context); const isFeatureEnabled = client.getBooleanValue('european-offer', false); if (isFeatureEnabled) { // Show the special offer for European users }
Explanation: The Evaluation Context (setEvaluationContext) allows you to pass user-specific or environment-specific data, such as the user’s location. The feature flag evaluation will take this context into account, enabling more targeted feature rollouts.
Hooks
- Hooks are customizable logic that can be executed during the feature flag evaluation process.
- They allow you to inject additional behavior before or after a flag is evaluated, such as logging, modifying the context, or handling errors.
- Example: You want to log every time a feature flag is evaluated, or perhaps modify the Evaluation Context before the flag is evaluated.
const loggingHook = {
after: (hookContext, hookHints, flagValue) => {
console.log(`Flag ${hookContext.flagKey} evaluated as ${flagValue}`);
}
};
const modifyContextHook = {
before: (hookContext) => {
hookContext.context.userRole = 'premium'; // Modify context before evaluation
}
};
const client = OpenFeature.getClient();
client.addHooks(loggingHook, modifyContextHook);
const isFeatureEnabled = client.getBooleanValue('new-dashboard', false);
Explanation: Hooks like after and before allow you to inject custom behavior into the evaluation process. In this example, a loggingHook logs each flag evaluation, and a modifyContextHook changes the context before the flag is evaluated, possibly influencing the outcome.
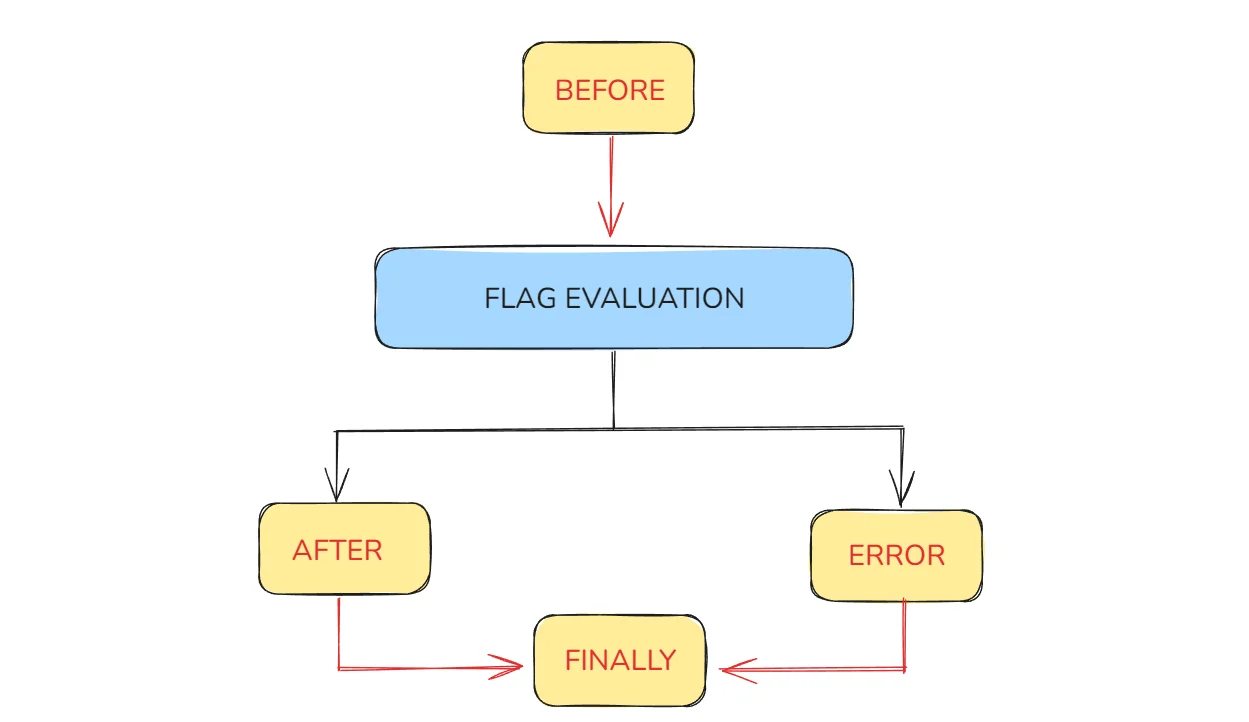
Hooks: Flag Evaluation Life Cycle
The life cycle includes four stages: Before, After, Error, and Finally, each serving distinct purposes in managing flag evaluations.
- ⏱️ Before: The Before stage allows for context alterations before evaluation, crucial for dynamic behavior but requires careful handling to avoid unintended consequences.
- ✅ After: After hooks are essential for validating results and ensuring that the flag values meet expected criteria, supporting robust application behavior.
- ⚠️ Error : The Error stage is critical for logging and managing failures, providing insight into issues that may arise during flag evaluations, improving system reliability.
- 🔚 Finally: The Finally stage ensures that necessary cleanup occurs regardless of evaluation success, promoting resource management and stability in applications.

Events
- Events allow for responsive actions based on changes in a provider’s state or flag management system, such as readiness, error status, and configuration alterations.
- Example: You might want to trigger an event whenever a provider throws an error.
client.addHandler(ProviderEvents.Error, (eventDetails: EventDetails) => {
// do something when the provider has entered an error state
});
Architecture
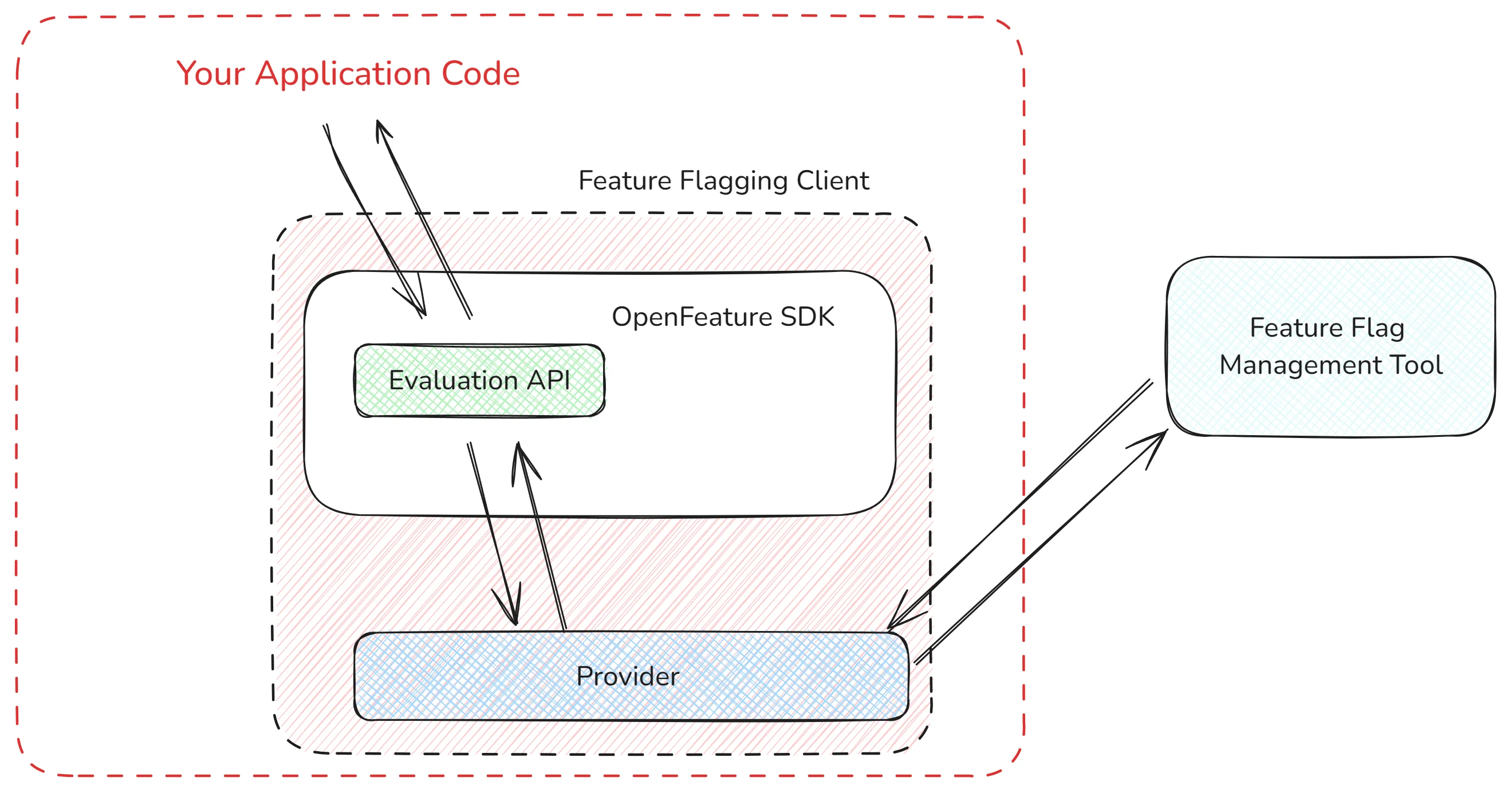
Here's a simplified diagram of how these components interact:

- Application Layer: Your code interacts with the SDK through the Evaluation API.
- OpenFeature SDK Layer: Acts as a middleman between your application and the Provider.
- Provider Layer: Interfaces with the feature flag management tool.
- Feature Flag Management Tool: Stores and manages flag configurations.
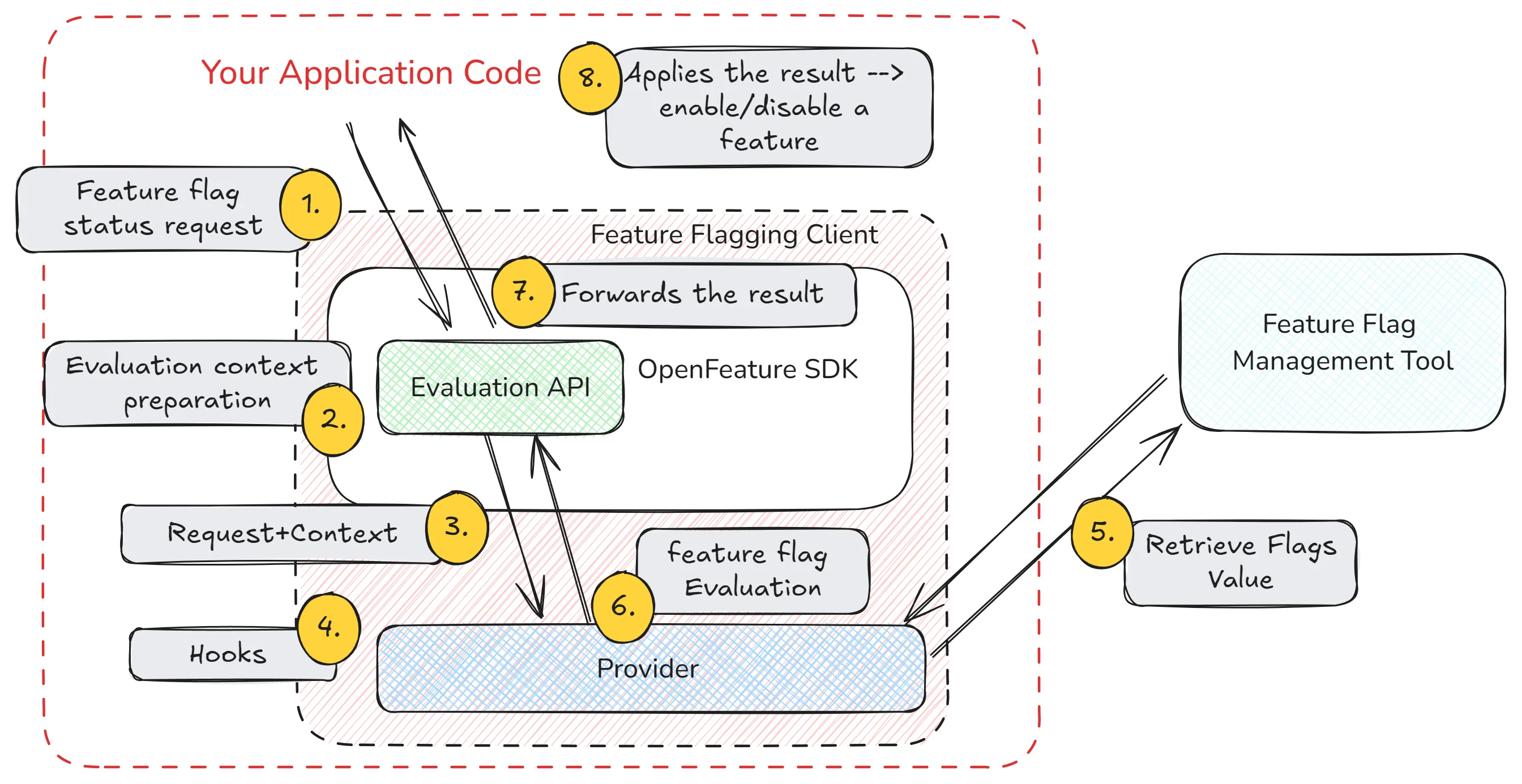
To understand the architecture and workflow better here is a simplified diagram:

- Flag Request: Application requests feature flag status via the Evaluation API.
- Context Preparation: SDK prepares Evaluation Context with relevant data.
- Provider Interaction: SDK sends request and context to Provider.
- Hook Execution (Optional): Hooks modify context, log requests, or add logic before/after flag evaluation.
- Data Fetching: The provider fetches data from the Feature Flag Management Tool.
- Flag Evaluation: The provider evaluates the flag using data and context, then returns the result to SDK.
- Result Delivery: SDK sends the evaluated result back to the application for feature application.
- Result Handling: The application logic applies the result (e.g., enabling or disabling a feature).
Implementing OpenFeature in Your Projects
Integrating OpenFeature into your existing projects involves the following steps:
Configure a provider: Set up a provider that connects OpenFeature to your chosen feature flag management tool.
Install Provider SDK (based on your chosen provider):
- For LaunchDarkly:
npm install launchdarkly-node-server-sdk(Node.js) - For FeatureHub:
npm install featurehub-client(Node.js)
- For LaunchDarkly:
Install OpenFeature SDK: Select the SDK that matches your project's primary programming language. For example:
- For Node.js:
npm install @openfeature/js-sdk - For Python:
pip install openfeature
- For Node.js:
Initialize the SDK: Configure and initialize the OpenFeature SDK in your application code:
Node.js Example:
const { OpenFeatureClient } = require('@openfeature/js-sdk'); const LDClient = require('launchdarkly-node-server-sdk'); const openFeatureClient = new OpenFeatureClient(); const ldClient = LDClient.init('YOUR_LAUNCHDARKLY_SDK_KEY'); openFeatureClient.setProvider(ldClient);Define feature flags:
- Define Feature Flags in your provider’s dashboard. Create flags that you want to use in your application.
- Set Flag Values according to your feature rollout strategy (e.g., percentage rollout, user targeting).
Implement feature flag checks: Fetch and evaluate feature flags using the OpenFeature SDK:
Node.js Example:
const flagValue = await openFeatureClient.getFlag('my-feature-flag'); if (flagValue) { // Feature is enabled // Execute feature-specific logic } else { // Feature is disabled // Execute alternative logic }Set up evaluation contexts: Define contexts that provide additional data for flag evaluation decisions.
Node.js example:
// Use feature flags in your code async function showNewFeature(userId) { const context = { userId }; const isEnabled = await client.getBooleanValue('new-feature', false, context); if (isEnabled) { // Implement new feature } else { // Use existing implementation } }Implement Hooks and Events (Optional): If your application needs to react to changes or evaluate custom logic, set up events and hooks:
Handling Different Environments
In applications, you might need to have environment-specific feature flags. The following steps can be helpful in that case:
Environment-Specific Configuration
Use distinct API keys or identifiers for each environment (dev, staging, production) to isolate feature flag data.
Configure flags differently per environment to match your testing and release strategies.
Example (Node.js):
const devKey = 'DEV_API_KEY'; const stagingKey = 'STAGING_API_KEY'; const prodKey = 'PROD_API_KEY'; let apiKey; switch (process.env.NODE_ENV) { case 'production': apiKey = prodKey; break; case 'staging': apiKey = stagingKey; break; default: apiKey = devKey; } const ldClient = LDClient.init(apiKey); openFeatureClient.setProvider(ldClient);
Separate Flag Definitions:
- Maintain separate flag definitions in your provider for each environment.
- Ensure that flag names are consistent across environments, but values and rollout percentages can differ.
- Examples: Flag Name: new-feature
- Dev: Enabled for 100% of users
- Staging: Enabled for 50% of users
- Production: Disabled
Real-World Use Cases and Examples
OpenFeature shines in various real-world scenarios. Let's explore a few:
Microservices Architecture
In a microservices environment, feature flags enable independent service deployments. Each service can control its feature rollout without impacting others. For instance, if Service A introduces a new feature, it can use a feature flag to enable it selectively, while Service B remains unaffected.
Example Scenario:
- Feature Flag:
service-a.new-feature - Implementation:
if (featureFlagServiceA.isEnabled('new-feature')) {
// New functionality in Service A
} else {
// Legacy functionality in Service A
}
Phased Feature Rollout
Feature flags support incremental rollouts, where features are gradually introduced to user segments. This approach minimizes risk by ensuring the feature is stable before a full-scale release.
Example Scenario:
- Phases: 10%, 30%, 60%, 100% user rollout
- Implementation:
const rolloutPercentage = featureFlagService.getRolloutPercentage('new-feature');
const userPercentage = getUserPercentage(userId);
if (userPercentage <= rolloutPercentage) {
// Enable feature
} else {
// Disable feature
}
CI/CD Pipeline Integration
In CI/CD pipelines, feature flags facilitate controlled deployments and testing. Developers can deploy code with feature flags turned off, gradually enabling features through the CI/CD process.
Example Scenario:
- Deployment: Code deployed with flags off
- CI/CD Integration:
steps:
- name: Deploy to Staging
run: deploy-script.sh
- name: Enable Feature Flag
run: curl -X PATCH -d '{"enabled": true}' https://feature-flag-service.com/flags/new-feature
These examples demonstrate how OpenFeature can be used to implement common feature flagging patterns, enabling safer and more controlled software releases.
Best Practices and Common Pitfalls in Feature Flagging
To make the most of OpenFeature and feature flagging in general, consider these best practices:
- Use Descriptive Flag Names: Use names like
enable-new-checkout-flowinstead of vague names likeflag1. - Keep Flags Short-Lived: Once a feature is fully rolled out and stable, clean up the corresponding flags.
- Manage Flags Centrally: Implement OpenFeature to manage and evaluate flags uniformly across services and environments.
- Implement Flag Security: Restrict access to flag management interfaces and APIs to authorized personnel only.
- Document Flags Thoroughly: Maintain comprehensive documentation for each flag, including its purpose, usage, and lifecycle.
Common pitfalls to avoid include:
- Overcomplicating flag logic: Keep flag evaluations simple to prevent convoluted code paths.
- Neglecting security: Ensure that sensitive information isn't exposed through feature flag configurations.
- Ignoring performance: Be mindful of the performance impact of frequent flag evaluations.
- Failing to test flag combinations: Test various combinations of flag states to prevent unexpected interactions.
By following these best practices and avoiding common pitfalls, you can effectively leverage OpenFeature to streamline your development process and deliver features more safely and efficiently.
OpenFeature Ecosystem and Tools
The OpenFeature ecosystem is growing, with various tools and providers offering compatibility. Some popular feature flag management tools that work with OpenFeature include:
- Flagsmith:
- Overview: Flagsmith is a versatile open-source tool that provides both a hosted service and self-hosted options for feature flag management.
- Key Features: It offers robust integration capabilities, feature toggles, user segmentation, and flexible rules.
- Unleash:
- Overview: Unleash is another powerful open-source feature management platform, designed with flexibility and extensibility in mind.
- Key Features: It supports various feature toggling strategies, flexible rollout options, and comprehensive APIs.
- PostHog:
- Overview: While primarily a product analytics platform, PostHog also includes feature flag management as part of its open-source offering.
- Key Features: It integrates feature flags with product analytics, providing insights into user behavior and feature performance.
Choosing the Right Open-Source Provider for Your Project's Needs
When selecting an open-source feature flag provider, consider the following factors to ensure it meets your project's requirements:
- Integration Needs: Choose a tool that aligns well with your existing technology stack and development practices.
- Community and Support: Opt for tools with active communities and comprehensive documentation for better support and updates.
- Features and Flexibility: Evaluate how the tool’s features and flexibility align with your specific needs and use cases.
For instance, Flagsmith might be ideal for teams needing a self-hosted solution with extensive integration options, while Unleash could be a better fit for those requiring flexible rollout strategies and customization.
Open-Source Libraries and Resources
In addition to feature flag management tools, several open-source libraries and resources significantly enhance the OpenFeature ecosystem. These resources provide various functionalities, ranging from SDKs to integrations, that help developers implement and extend feature flagging capabilities within their applications. Here are some of the key repositories and libraries:
OpenFeature SDKs
The OpenFeature project provides SDKs for different programming languages, allowing seamless integration of feature flags into applications across various tech stacks.
OpenFeature Providers
OpenFeature Testing Tools
- OpenFeature Test Harness: A comprehensive testing framework for validating the correctness of OpenFeature providers.
OpenFeature Community Contributions: A centralized location for various community-contributed extensions, tools, and integrations.
These resources and libraries form the backbone of the OpenFeature ecosystem, empowering developers to implement robust feature flagging capabilities in their applications with ease.
OpenFeature Remote Evaluation Protocol
What is OFREP?
The OpenFeature Remote Flag Evaluation Protocol (OFREP) is a work-in-progress (WIP) API specification that aims to standardize the way feature flags are evaluated across different systems. By leveraging OFREP, developers can connect generic providers to any feature flag management system that supports this protocol, enabling a seamless integration experience across various platforms and languages.
Key Benefits:
- Interoperability: Ensures that any feature flag provider implementing this protocol can be used interchangeably with others, facilitating easier integrations.
- Flexibility: Allows for the use of different providers without changing your application’s codebase.
- Consistency: Provides a uniform interface for remote evaluations, simplifying the integration process and reducing potential errors.
For more details, you can explore the OpenFeature Remote Evaluation Protocol documentation.
The OpenFeature project continues to evolve, with plans for enhanced observability, more language SDKs, and improved integration with popular development tools and platforms.
Monitoring Feature Flags with SigNoz
While implementing feature flags is crucial, monitoring their performance and impact is equally important. SigNoz, an open-source observability platform, integrates seamlessly with open standards like OpenTelemetry and OpenFeature, providing a robust solution for tracking and visualizing feature flag performance.
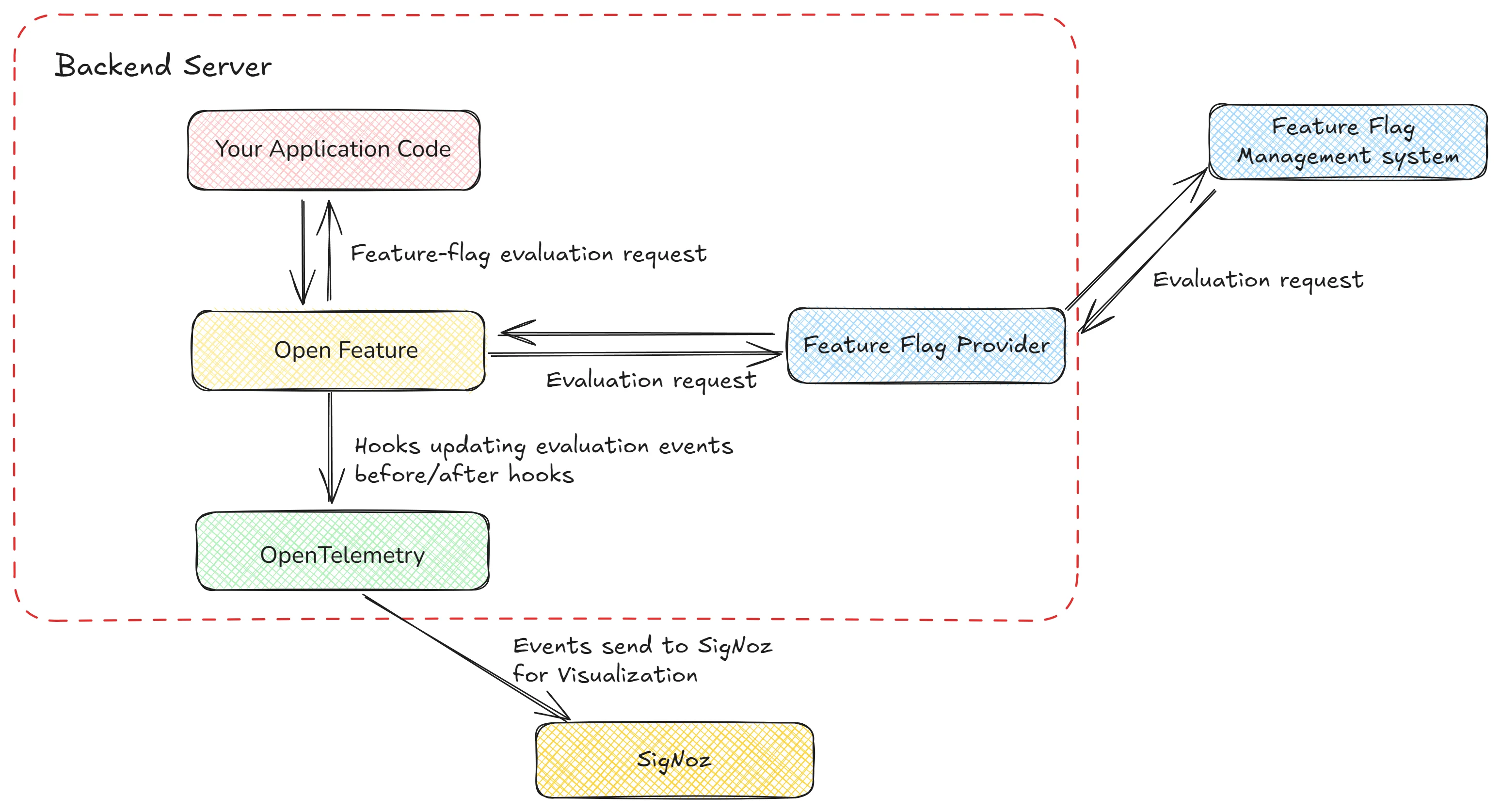
OpenFeature and OpenTelemetry Integration
OpenFeature offers hooks that can be integrated with any OpenTelemetry-compatible backend, allowing feature flag evaluations to be observed as span events. These span events can then be visualized and analyzed using various observability tools, including SigNoz.

To better understand this integration, refer to this example repository which demonstrates how OpenTelemetry works with feature flags. This is just one implementation and serves as a reference for how you might integrate OpenFeature with other OpenTelemetry-compatible tools.
Why Choose SigNoz?
SigNoz stands out as an open-source observability tool that adheres to open standards such as OpenTelemetry and OpenFeature. This support ensures that you can monitor and manage your feature flags in a way that's both flexible and future-proof. SigNoz allows you to:
- Track feature flag usage: Monitor how often each flag is evaluated and which variations are served.
- Analyze performance impact: Compare application performance metrics before and after feature flag changes.
- Detect issues: Quickly identify problems related to specific feature flag configurations.
- Visualize data: Create custom dashboards to visualize feature flag data alongside other application metrics.
To set up SigNoz for monitoring OpenFeature implementations:
- Install SigNoz using Docker or Kubernetes.
- Instrument your application with OpenTelemetry, which SigNoz uses for data collection.
- Use OpenFeature's hooks to send feature flag evaluation data as span events to OpenTelemetry.
- Create custom dashboards in SigNoz to visualize feature flag data.
By combining OpenFeature with SigNoz, you gain powerful insights into your feature flags' behavior and impact on your application's performance.
SigNoz cloud is the easiest way to run SigNoz. Sign up for a free account and get 30 days of unlimited access to all features.
You can also install and self-host SigNoz yourself since it is open-source. With 20,000+ GitHub stars, open-source SigNoz is loved by developers. Find the instructions to self-host SigNoz.
Key Takeaways
- OpenFeature provides a standardized, vendor-agnostic approach to feature flagging.
- The open specification enables easier integration and flexibility in tool choice.
- Implementing OpenFeature can streamline development processes and enable safer releases.
- Proper monitoring and management of feature flags is crucial for long-term success.
FAQs
What makes OpenFeature different from other feature flag solutions?
OpenFeature is an open specification rather than a specific tool. It provides a standardized API that can work with various feature flag management solutions, offering greater flexibility and preventing vendor lock-in.
Can I use OpenFeature with my existing feature flag management tool?
If your current feature flag management tool provides an OpenFeature provider, you can use OpenFeature with it. Many popular tools are developing or have already released OpenFeature providers.
How does OpenFeature handle performance and scalability concerns?
OpenFeature itself is designed to be lightweight and efficient. The actual performance and scalability largely depend on the chosen provider and feature flag management tool.
Is OpenFeature suitable for both small startups and large enterprises?
Yes, OpenFeature is designed to be scalable and flexible. It can be used in small projects with simple flag management needs, as well as in large, complex enterprise systems requiring sophisticated feature flag strategies.
